감성 자동제어
[안드로이드 스튜디오] 옵션메뉴 만들기
안녕하세요! 오늘은 xml을 이용한 옵션메뉴를 만드는 방법에 대해 알아보도록 하겠습니다!
만드는 순서
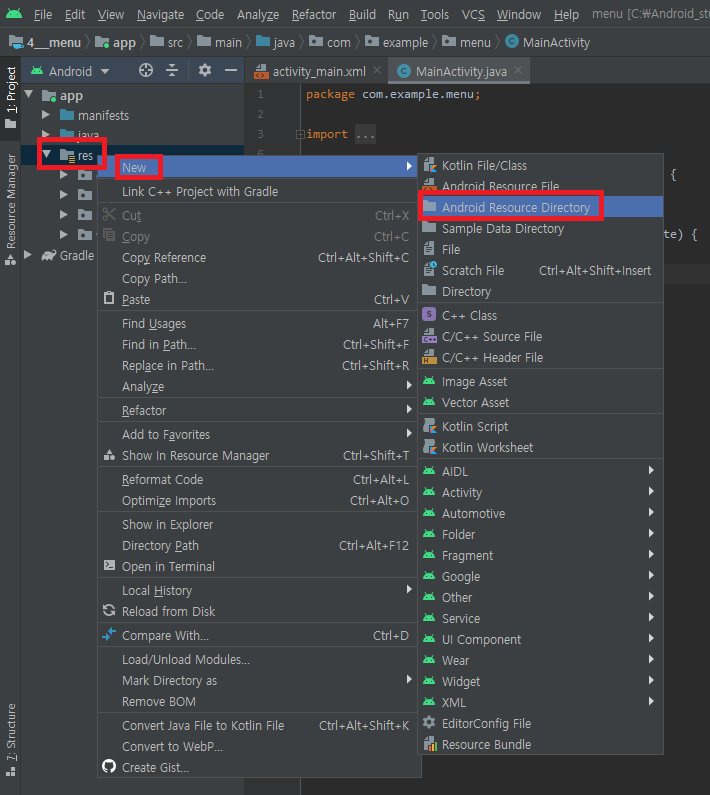
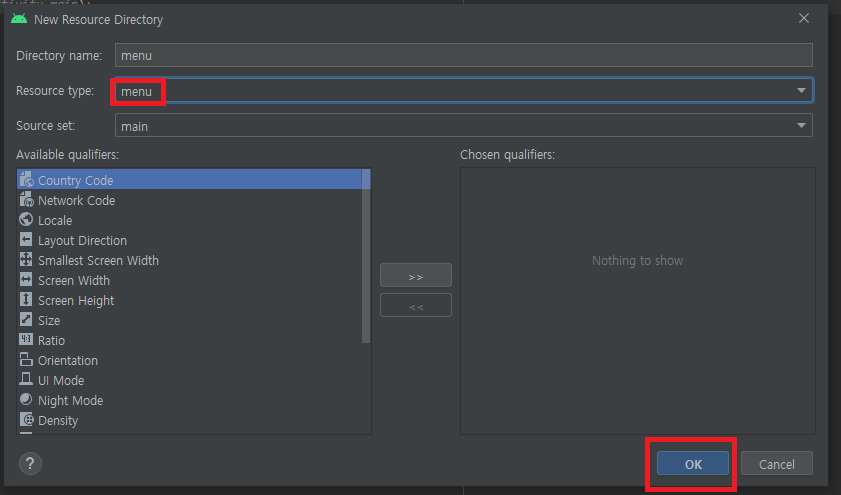
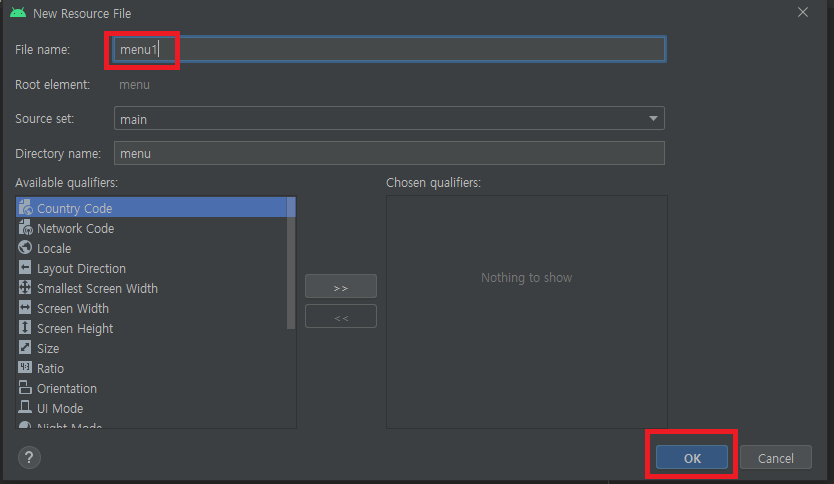
1) 메뉴 폴더 생성, 메뉴 XML 파일 생성
2) Java코딩 - onCreateOptionMenu()
3) Java코딩 - onOptionsItemSelected()
메뉴폴더 생성 및 xml파일 생성




Activity_main.xml(layout)
LinearLayout안에 아이디 지정한것을 확인해 주세요!
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="메뉴버튼을 선택하세요"
android:textSize="30dp" />
</LinearLayout>
|
cs |
menu1.xml(menu)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/item_red"
android:title="빨강(배경색)"></item>
<item
android:id="@+id/item_blue"
android:title="파랑(배경색)"></item>
<item
android:id="@+id/item_green"
android:title="초록(배경색)"></item>
</menu>
|
cs |
MainActivity(Class)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
package com.example.menu;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
LinearLayout linearLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
linearLayout = findViewById(R.id.layout);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
MenuInflater menuInflater = getMenuInflater();
menuInflater.inflate(R.menu.menu1, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.item_red:
linearLayout.setBackgroundColor(Color.RED);
return true;
case R.id.item_blue:
linearLayout.setBackgroundColor(Color.BLUE);
return true;
case R.id.item_green:
linearLayout.setBackgroundColor(Color.GREEN);
return true;
}
return false;
}
}
|
cs |
결과화면

마무리
이상으로 xml을 이용하여 option menu를 만드는 방법에 대해 알아보았습니다. 감사합니다!!!
'안드로이드 스튜디오' 카테고리의 다른 글
| [안드로이드 스튜디오] 난수(Random) 숫자 발생시키는 방법! (0) | 2020.12.06 |
|---|---|
| [안드로이드 스튜디오] 기초 완전 간단한 계산기 앱 만들기! (0) | 2020.11.30 |
| [안드로이드 스튜디오] 대화상자(dialog) 사용하는 방법-AlertDialog (0) | 2020.11.23 |
| [안드로이드 스튜디오] 버튼 클릭시 이미지 변경!! (4) | 2020.11.20 |
| [안드로이드 스튜디오] 버튼클릭시 홈페이지 열기!(Intent) (0) | 2020.11.18 |
